Basic Html Email Template

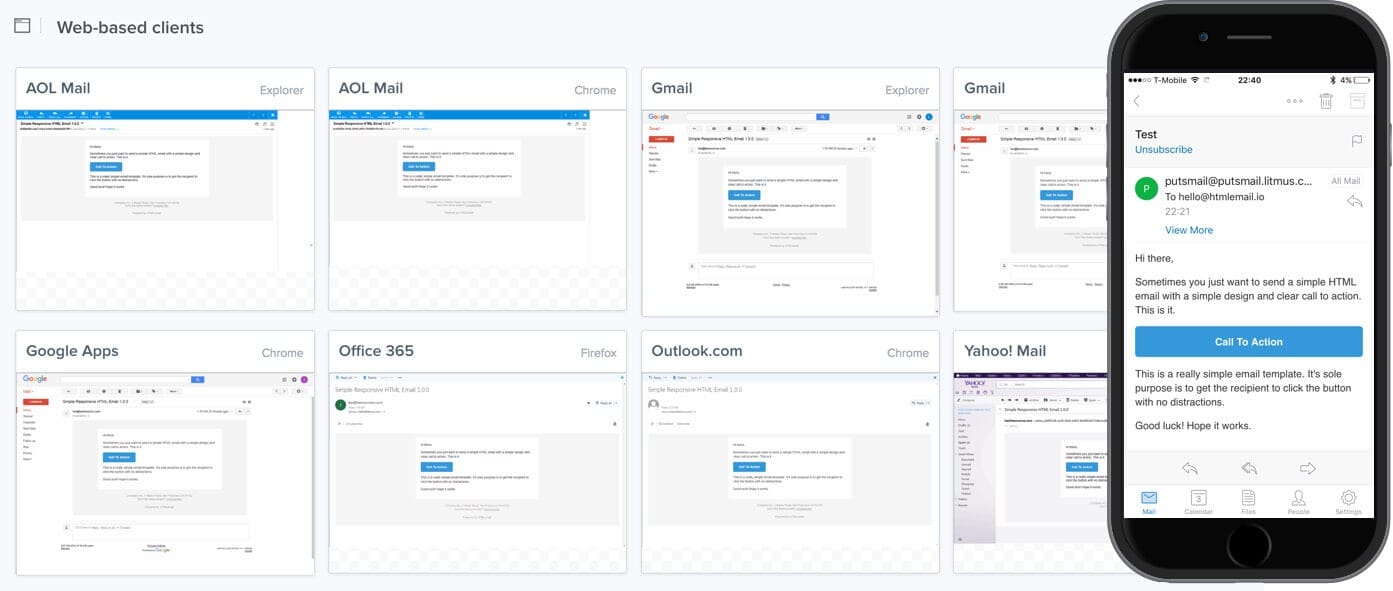
Run html email validation tests.
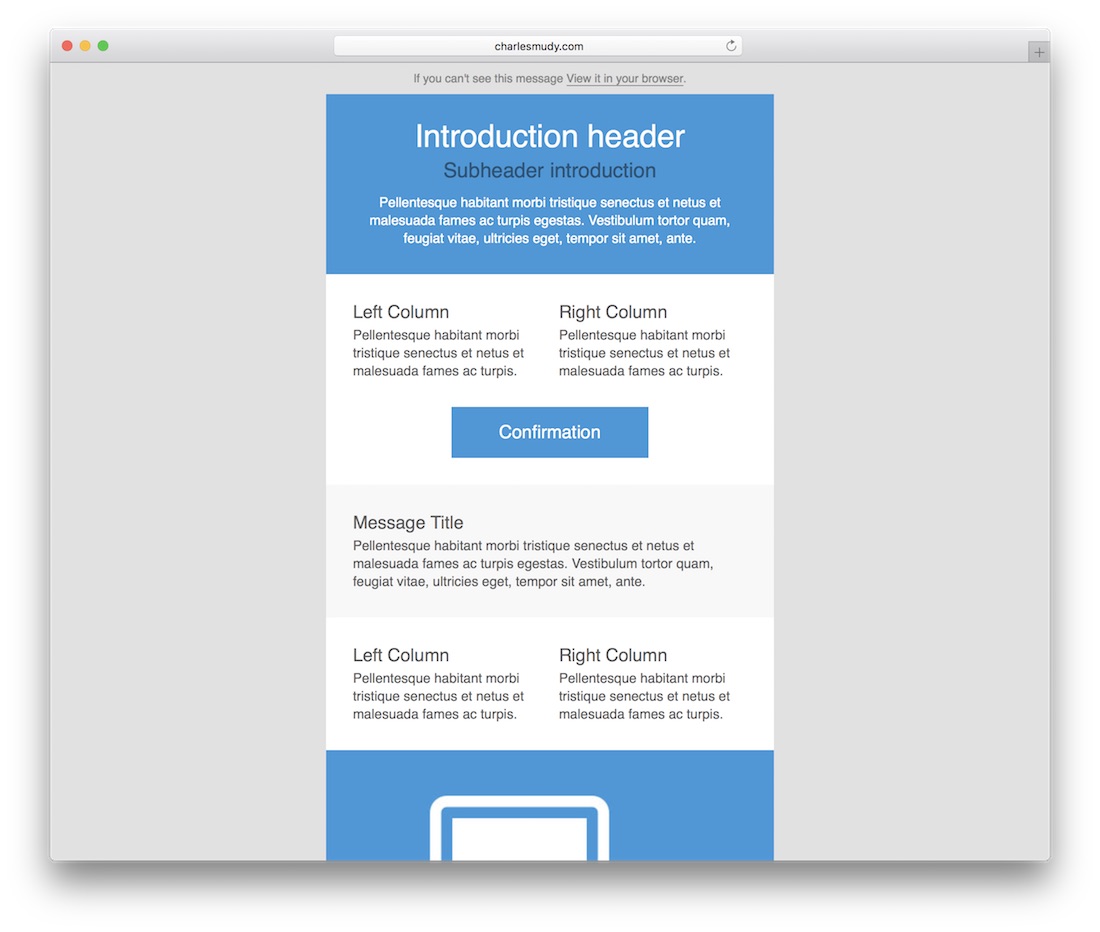
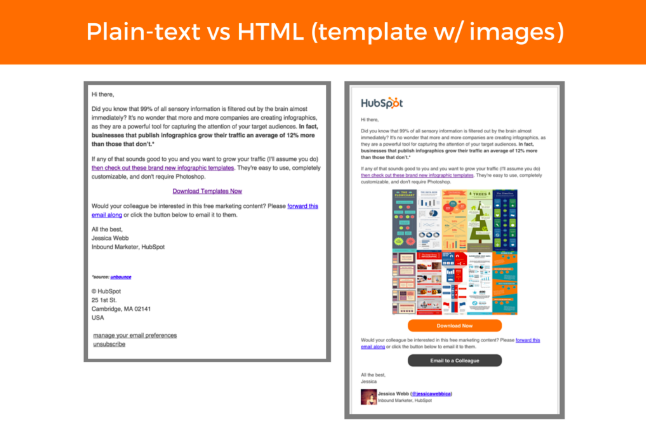
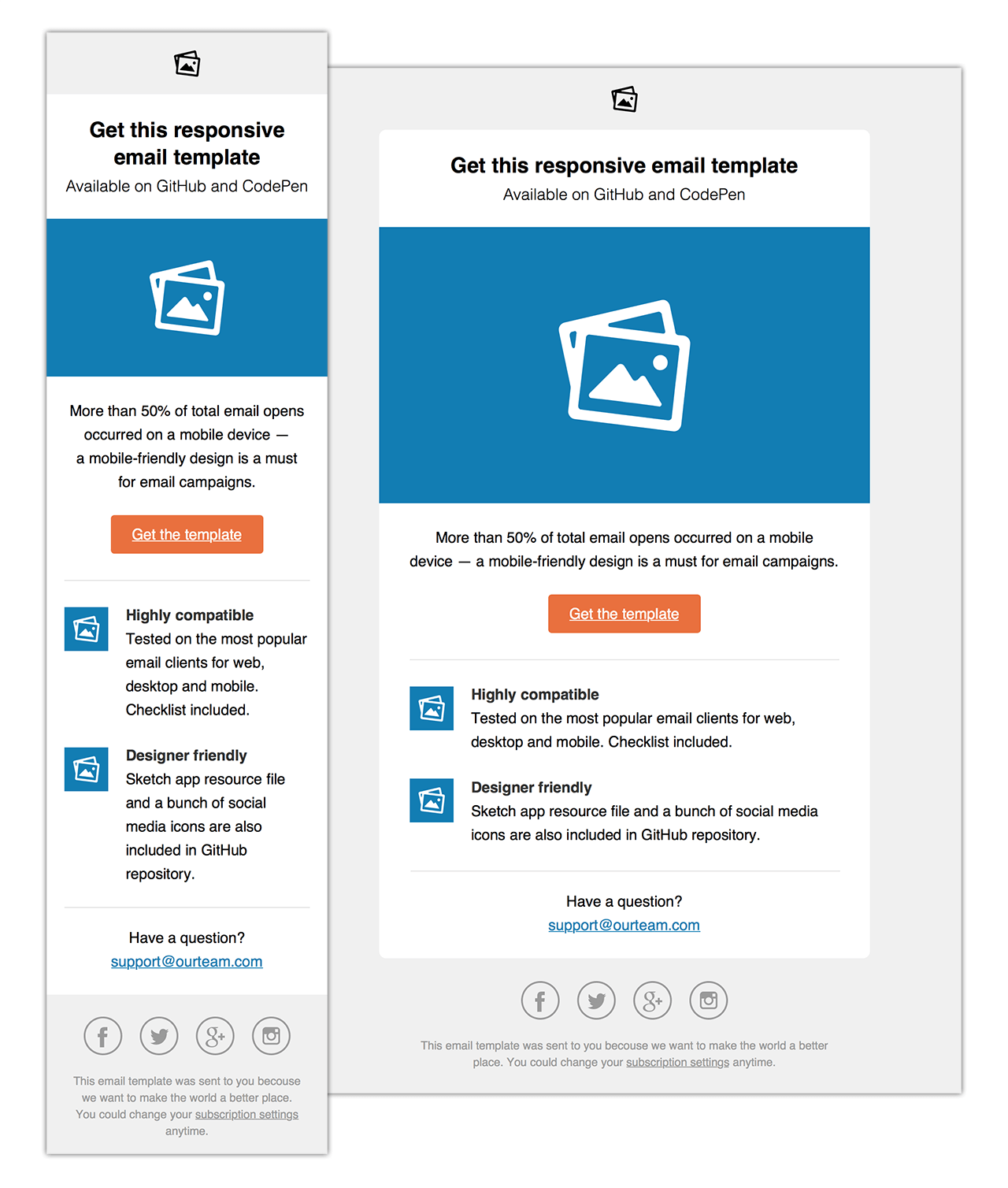
Basic html email template. If you are sending html emails yourself or using a transactional email service like mailgun youll have to put the css inline first. Customize with a drag drop and click. This template has the basic structure that every document should follow as well as a few other extra bits to help manage the document. Get it free a simple basic html email newsletter template suitable for follow up emails and personal emails.
First we have the document type declaration or doctype. If youre using a marketing service like campaign monitor or mailchimp they will usually put your css inline for you so you can use the emailhtml template as is. Contrast repetition proximity and alignment are all important. Create the html email structure and header.
The same design tools are used to produce your final result. In the case of html files it means the specific version and flavor of html. Coding an html email isnt much different than coding a website was back in the late 90s. The doctype should always be the first item at the top of any html file.
You can see an example of the inlined email in email inlinedhtml. Here is the basic template. And the same general design principles are still in play. Begin your html email document.
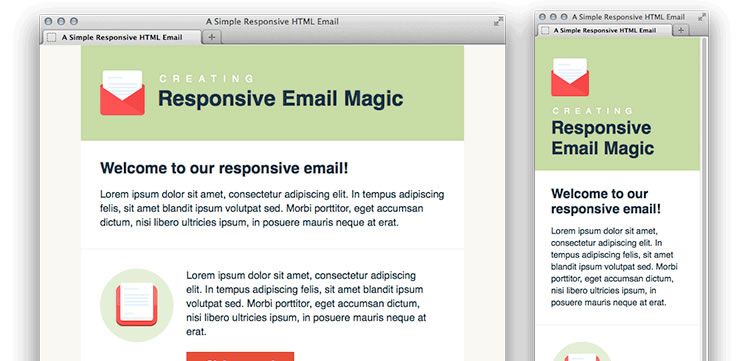
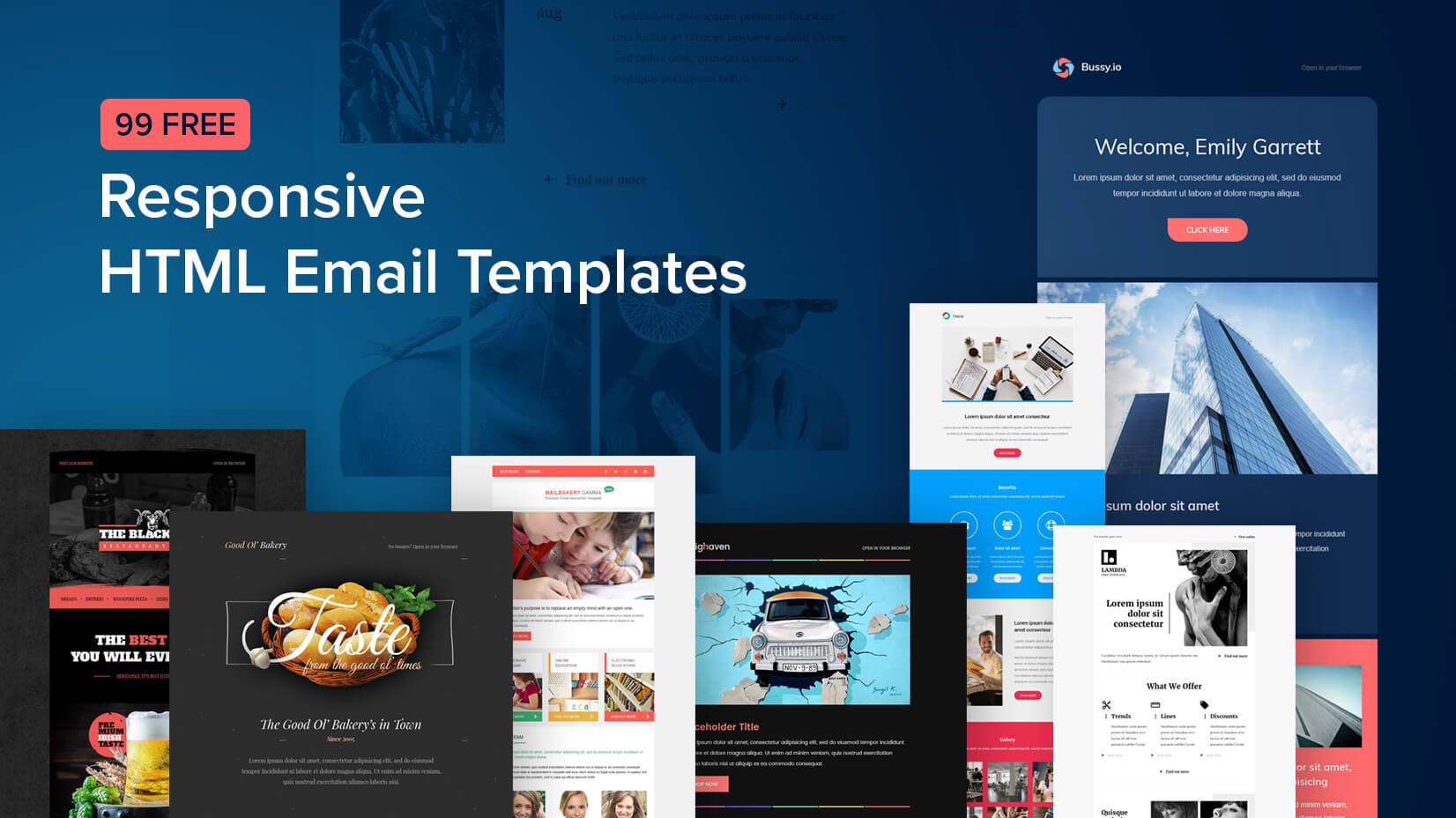
Style the email footer. When using the code your own template or the editors html block all youll need is the table code for your custom elements. Plus all our email templates are mobile responsive. When youre done editing emailhtml use a tool like responsive email css inliner to automatically put your css inline.
A table based but responsive email template this template has been based on the email blueprints see above from mailchimp and the email boilerplate from sean powell. Copy all of emailhtml. Your code is inserted into a larger document. Add your text logo and images.
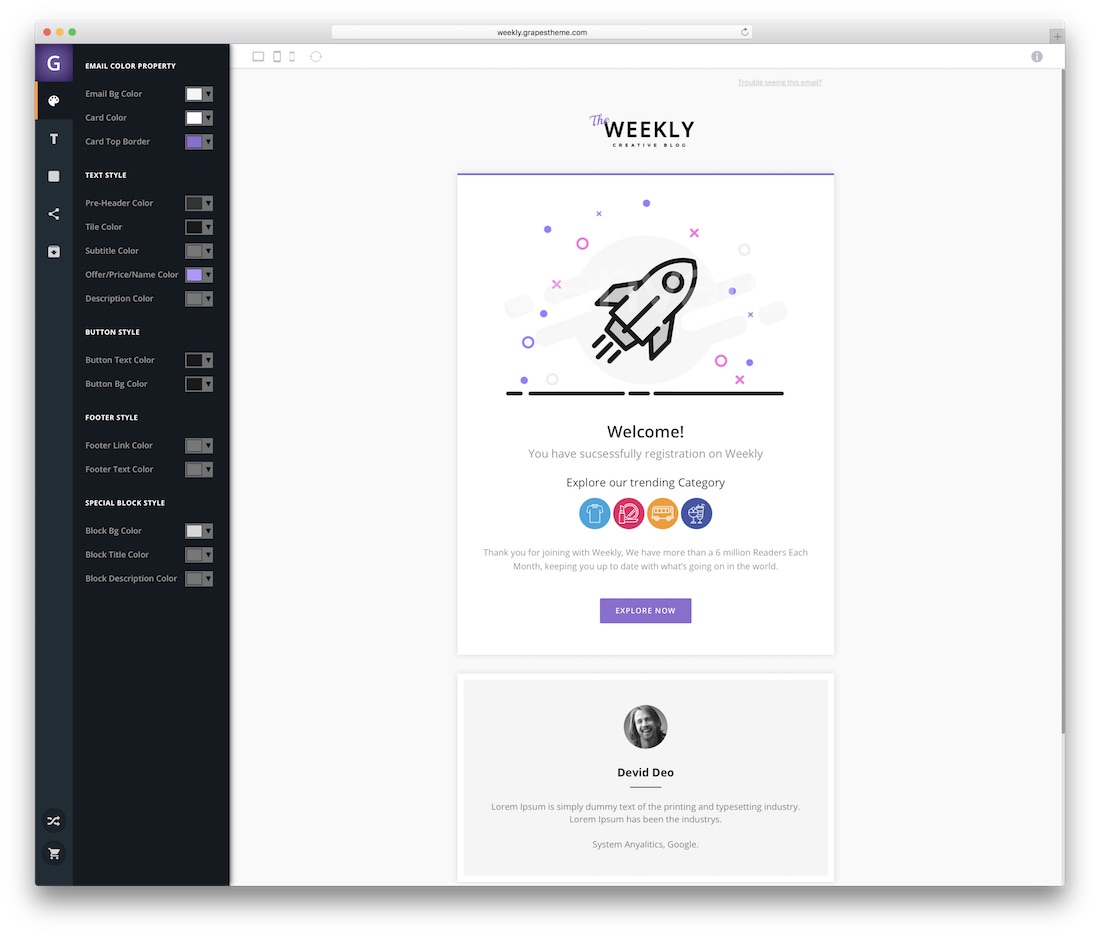
A modern basic html email newsletter template in a clean design adaptable to all kinds of newsletters. This template should be the starting point for every html page you write. You can use this email css inliner or a module like juice to do this automatically. This section will introduce the basic html template.
Our powerful editor makes it easy to match your brand to a basic email template. See email inlinedhtml for an example. Templates are themselves an html document complete with a heading and body framework. Paste the html as the source into the inliner.
Create the body and main table. Create the content area.