Css Grid Website Template

For further exploration of css grid features you can check out grid by example a great resource by rachel andrew and official documentation.
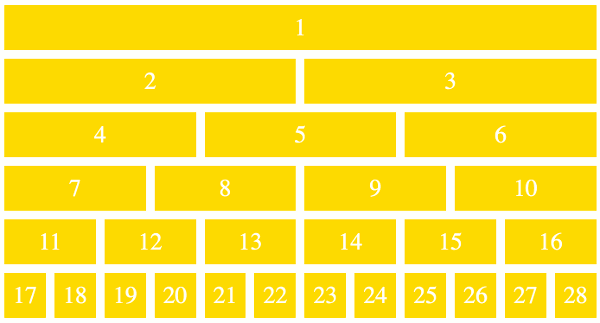
Css grid website template. Subgrid on columns and rows. We will look at an example using grid template areas a typical 12 column flexible grid system and also a product listing using auto placement. Even when it comes to grid website templates jevelin has a layout for that. To round off this set of guides to css grid layout i am going to walk through a few different layouts which demonstrate some of the different techniques you can use when designing with grid layout.
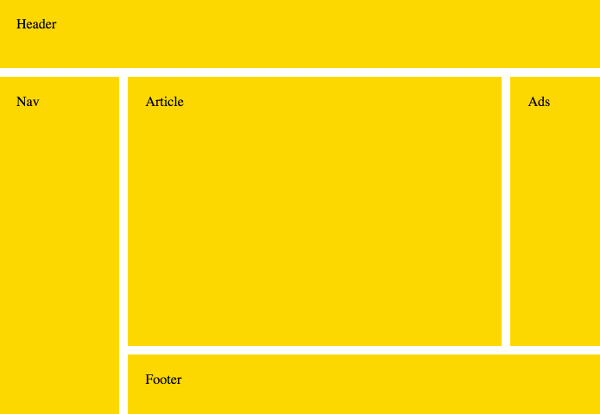
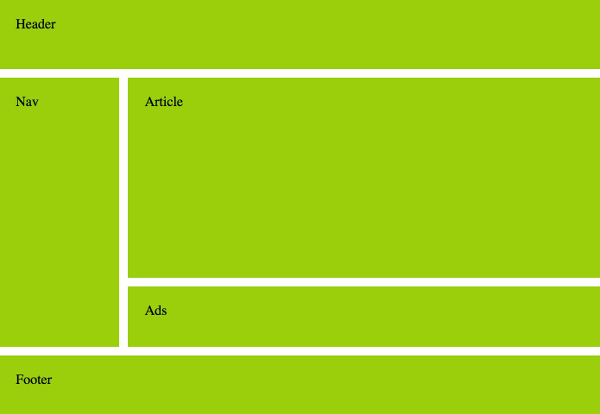
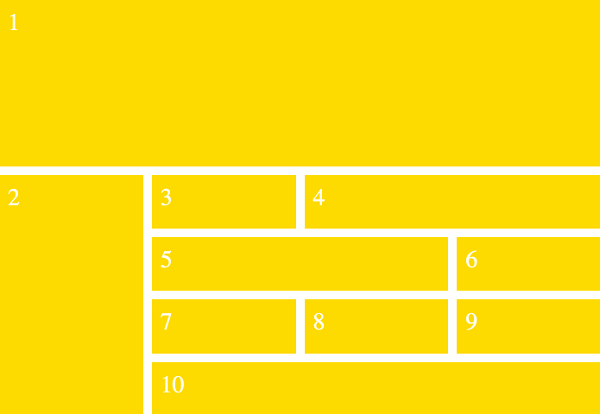
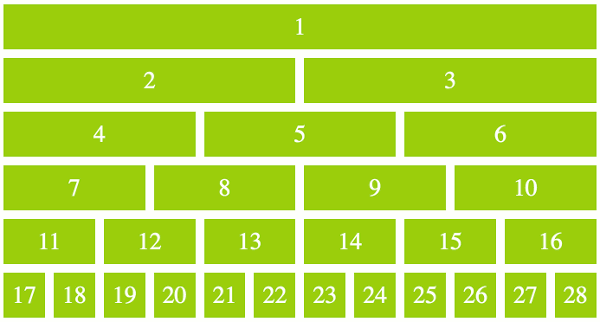
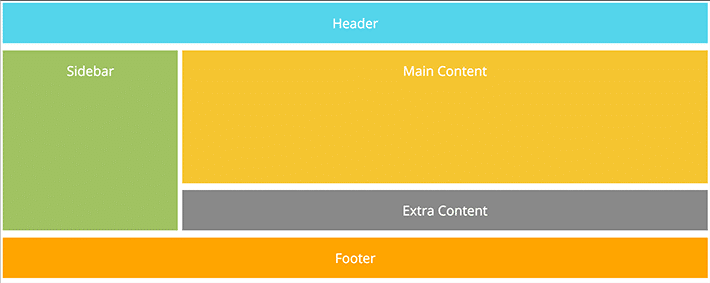
The following templates all use css grid layout. See the grid tutorial to learn how it works. However many more layouts are either possible or easier with css grid than they were with tables. Then after grid template areas we have a forward slash after that is an explicit track listing of column tracks.
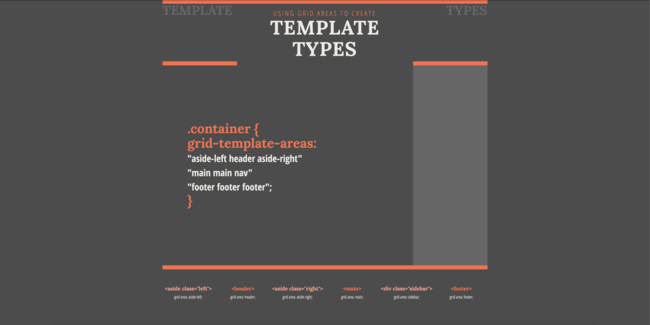
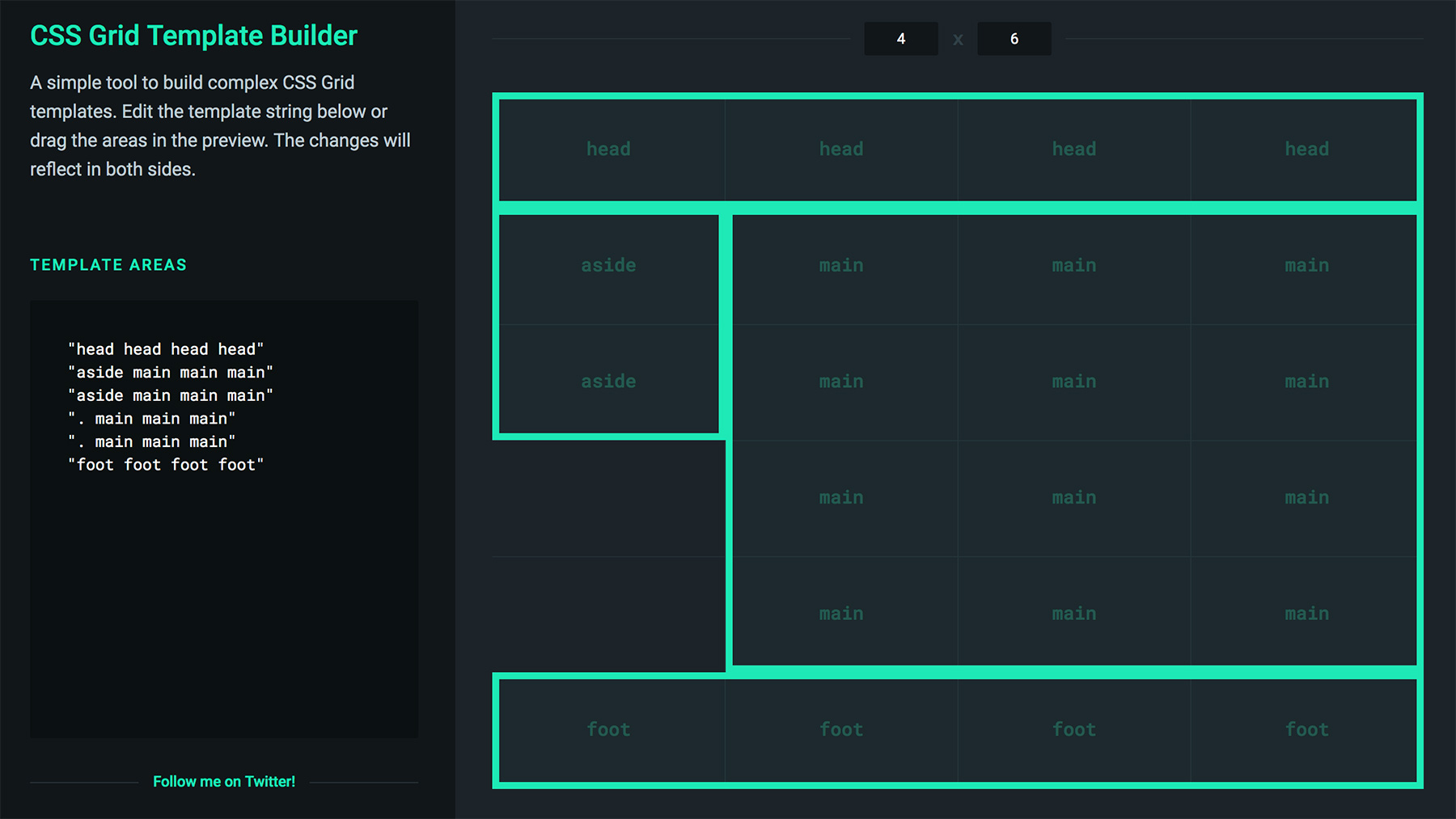
Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. Jevelin is an outstanding modern and multi purpose website template with plenty predesigned homes and other inner pages. The rows are created as an implicit grid. Css grid layout allows you to create website layouts easily by using a kind of ascii art syntax.
Css grid layout excels at dividing a page into major regions or defining the relationship in terms of size position and layer between parts of a control built from html primitives. The first value is our grid template areas value but we also declare the size of the row at the end of each row. In the kit jevelin has something to fulfill every taste. The grid template css property is a shorthand property for defining grid columns rows and areas.
Good luck with implementing css grid in your future projects. Subgrid on columns implicit grid rows. This is what the minmax100px auto is doing. Css grid level 2 examples.
The subgrid value is used for grid template columns and grid template rows view example read specification. The subgrid value is used for grid template columns. These website layout templates are built using css grid layout.