How To Use Elementor Templates

In this video im going to show you how to use elementor template library.
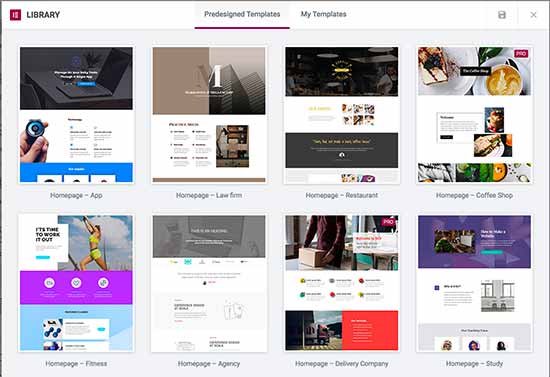
How to use elementor templates. Use elementors visual mobile editing tools to quickly turn any page 100 mobile responsive no coding needed. Insert an elementor template you should now be inside the elementor editor. Use page templates and create your first stunning section all from scratch. Click the magnifying glass icon to preview a template.
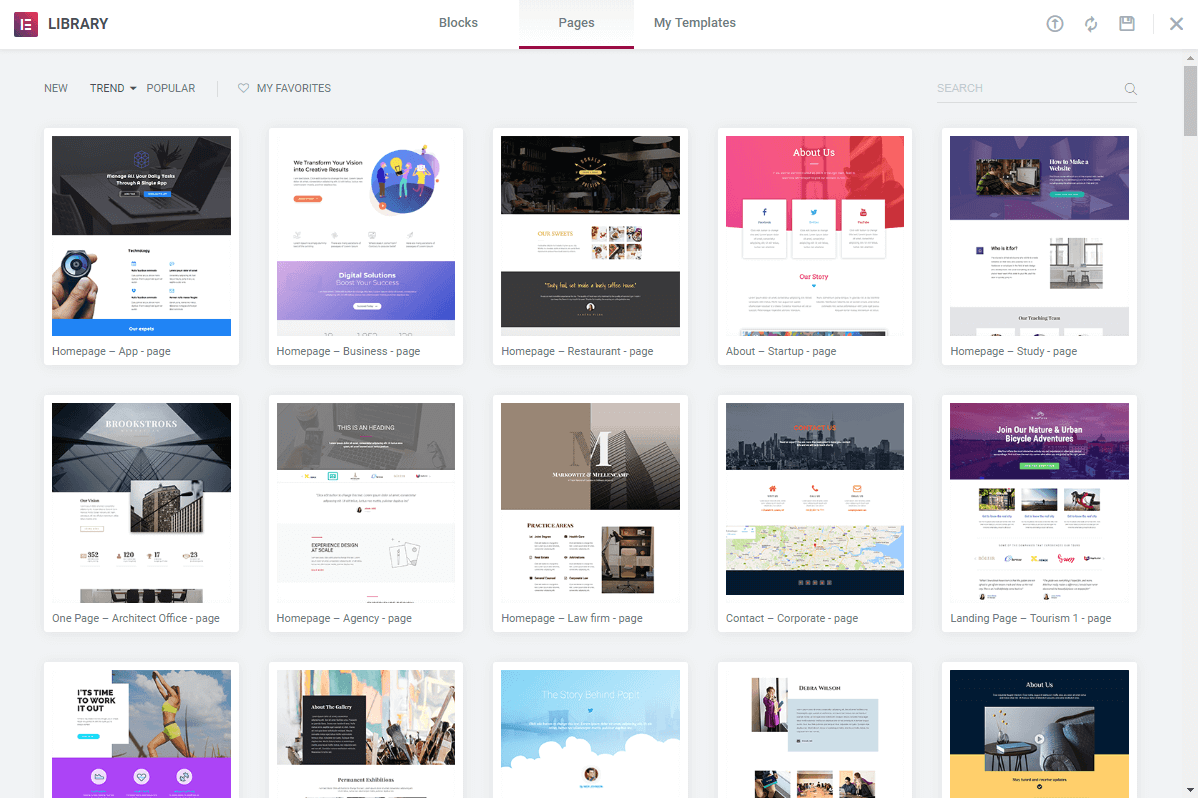
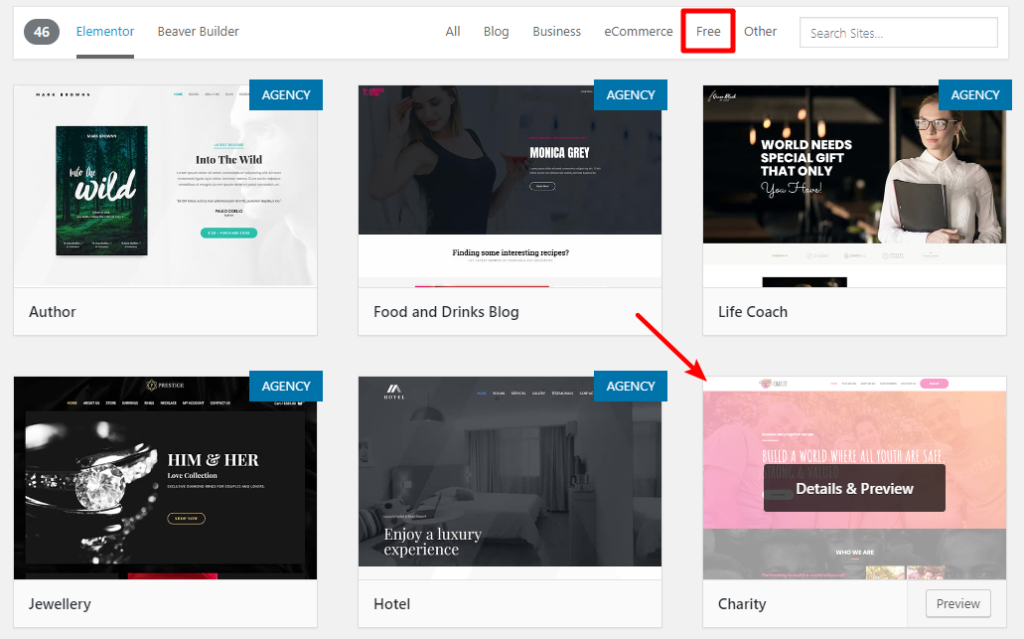
How to use elementor tutorial building your first pages elementor page builder for wordpress. This step by step guide walks you through how to create a website using elementor. Elementor template library gives you access to over 100 designer made page layouts and 100s of pre made blocks. First we will look into the main option and use the templates menu in the wordpress admin panel.
Elementor is a great free alternative to the popular visual composer page editor for wordpress. Give your favorite templates a heart and save them to my favorites. Inserting templates click the add template from library icon to add a page template block or your own saved template from the editing screen. There are two options to get started and to import your templates.
How to use elementor getting started. Importing a template in the wordpress admin panel. Click insert to select the required template. Its now even more powerful with the latest major addition page and section templates.
In this tutorial we will go thru the options on how to import templates to your elementor template library. I would also recommend watching this short video about the elementor structure. From the editing screen click the icon. Elementor template library gives you access to hundreds of designer made page layouts and blocks all with premium high end stock images which you can use freely on your site.
Templates are pre designed pages blocks that can be inserted into any page with just one click. Click add template and choose from the wide array of free and paid templates. It is advised to start with a template to get to know how the different elements of the page are built.