Get Hands On With Inserting Images Into Your Email Templates

You can achieve this by converting your images to base64 string and set the base64 string as the source of the image.
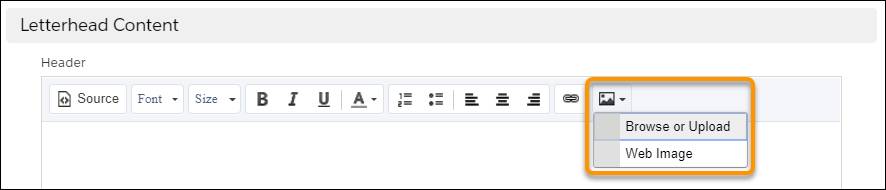
Get hands on with inserting images into your email templates. I will suggest you not to include image using the path instead of this try embedding the image in your email. Get hands on with inserting images into your email templates in the mentioned assignment the letterhead content doest open. Learn how to quickly and easily use html images in your email templates. This change applies to lightning experience in essentials.
A circle processing icon appears and keeps running and does not load the page. This process is straightfoward since theres only one line of text. Enable folders and enhanced sharing for lightning email templates create an email template folder. Click on the create button to create a new email template.
Review updates to salesforce to maintain your administrator certification. In the latest summer release from salesforce admins are able to insert images in lightning email templates. Pget hands on with inserting images into your email templates your challenge include images in your email templates make your email messages stand out by adding images to your email templates. Select email drop down and click on email templates from the left navigation panel.
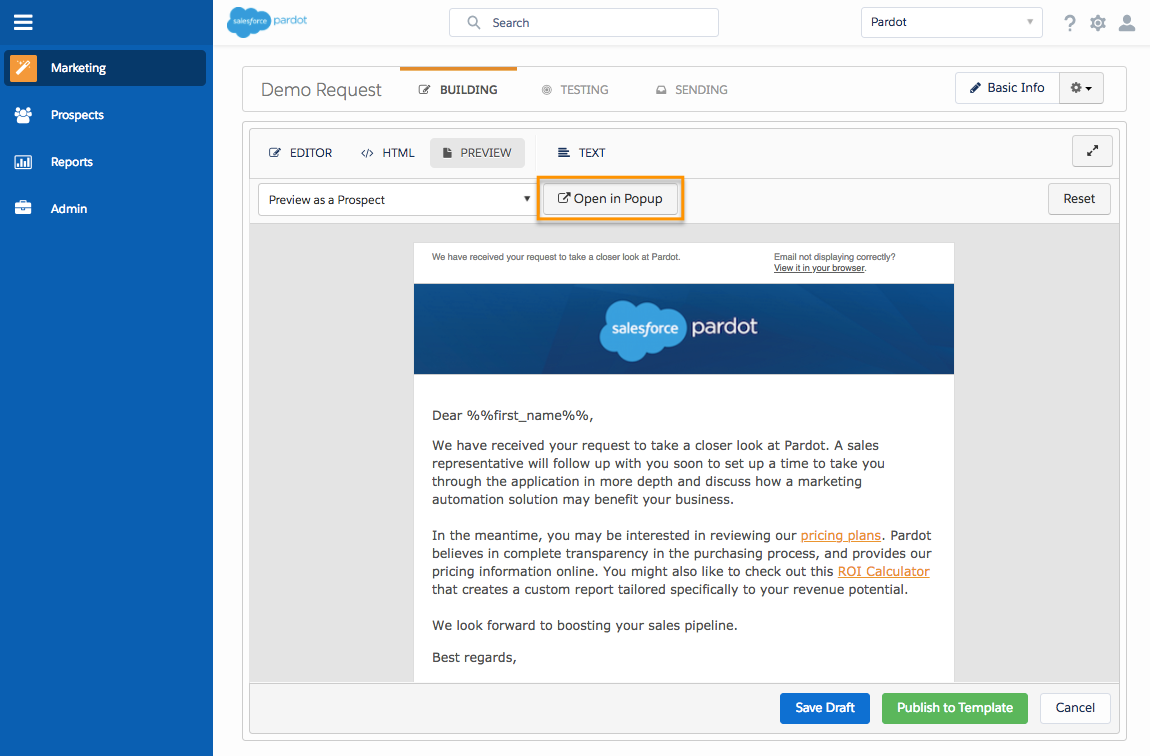
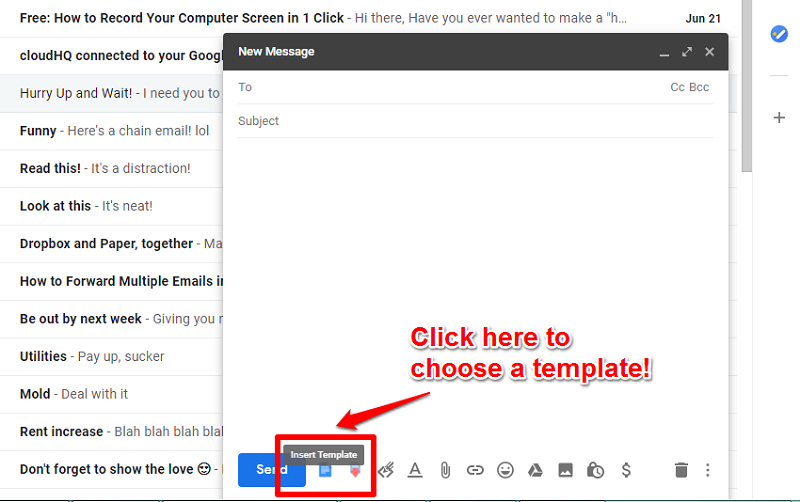
If youre inserting an image between lines of text make sure you know where exactly youd like your image to go. Sales create an email template email template name. Get hands on with inserting images into your email templates whats new. Get hands on with inserting images into your email templates.
Maintain your salesforce administrator certification. Learn how to quickly and easily use html images in your email templates. Get hands on with inserting images into your email templates. Make your email messages stand out by including images in your email templates and letterheads.
Enter the template and subject information and then place the cursor where you want to insert the image exactly either above the content or below.