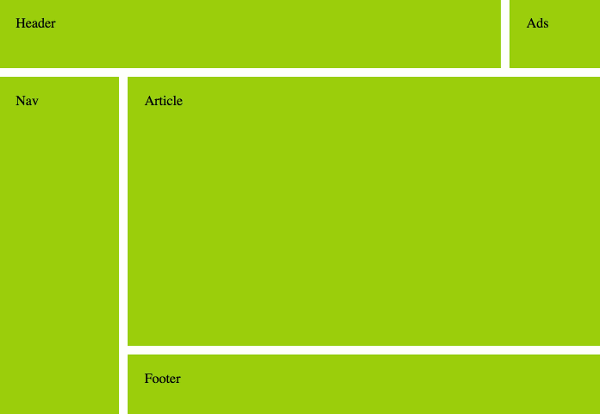
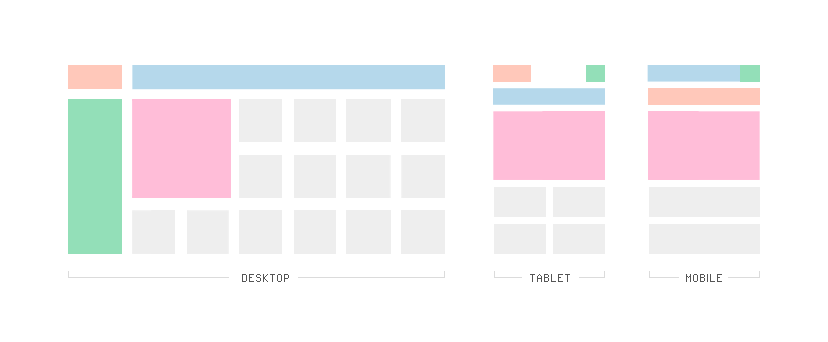
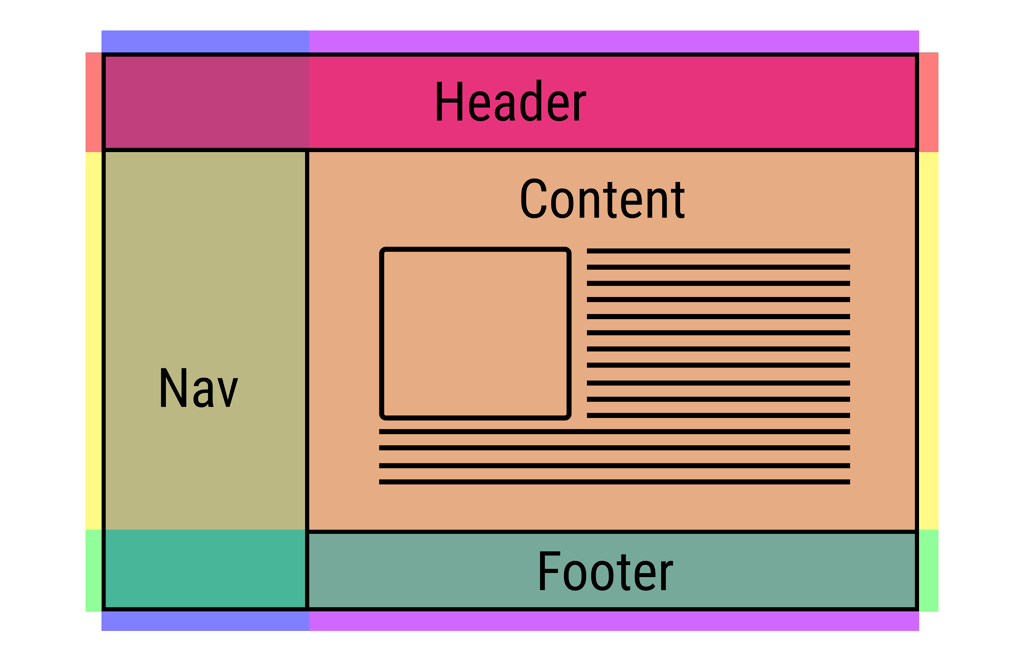
Website Grid Layout Templates

The template format has a neat and very formal and corporate look.
Website grid layout templates. Its not a boilerplate either. However there is an alternate method to use for positioning items on the grid which you can use alone or in combination with line based placement. This is a collection of starter templates for layouts and patterns using css gridthe idea here is to show off what the technique is capable of doing and provide a starting point that can be re purposed for other projects. Magazine blog grid website theme 39.
Lets start with a little history. The following templates all use css grid layout. Templates that are cost effective will always win more customers. The rows are created as an implicit grid.
These website layout templates are built using css grid layout. When you use css grid layout you always have lines and this can be a straightforward way to place items on your grid. Responsive grid system spectacularly easy responsive design. Artem is a grid website template that exemplifies first rate quality when it comes to web design.
Just download the package which fits your needs. Subgrid on columns implicit grid rows. The subgrid value is used for grid template columns and grid template rows view example read specification. The responsive grid system isnt a framework.
Css grid layout allows you to create website layouts easily by using a kind of ascii art syntax. In the previous guide we looked at grid lines and how to position items against those lines. Its a quick easy flexible way to create a responsive web site. It is ideal for digital agencies and other creatives as it aims to project platforms in the best way possible.
A wide psdcsspng grid template for your design prototypes. See the grid tutorial to learn how it works. This is a template design that has s simple and minimalistic theme. This method involves placing our.
Each package includes a psd png and a css template file. As a complement to our prior post 30 grid based websites weve made a selection of indispensable resources like layout frameworks tutorials books templates and useful tools that can help you understand and implement grid based design in your projects. The theme can prove to be one of the most effective supports to the web designers of the present era. The grid template css property is a shorthand property for defining grid columns rows and areas.
The 1440px grid system is based on the 1200px grid system by fly webservices and the 960 grid system by nathan smith.