Wordpress Footer Template

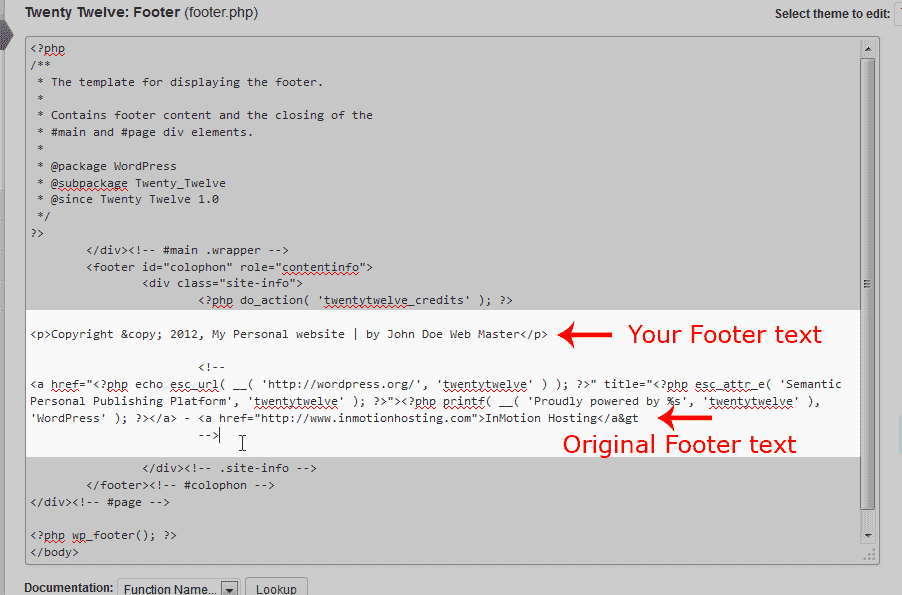
Select the code and press ctrlc in order to copy the html code.
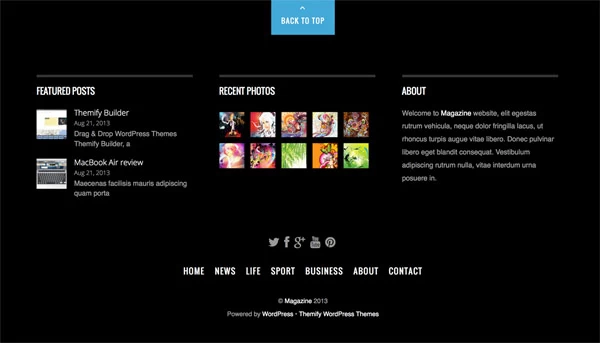
Wordpress footer template. The default wordpress themes use the footer area to display the proudly powered by wordpress link. Select the div with footer text in firebug. Paste the html code into there. From now on you will never again need to worry about adding different codes to your wordpress theme worrying whether or not you will break something.
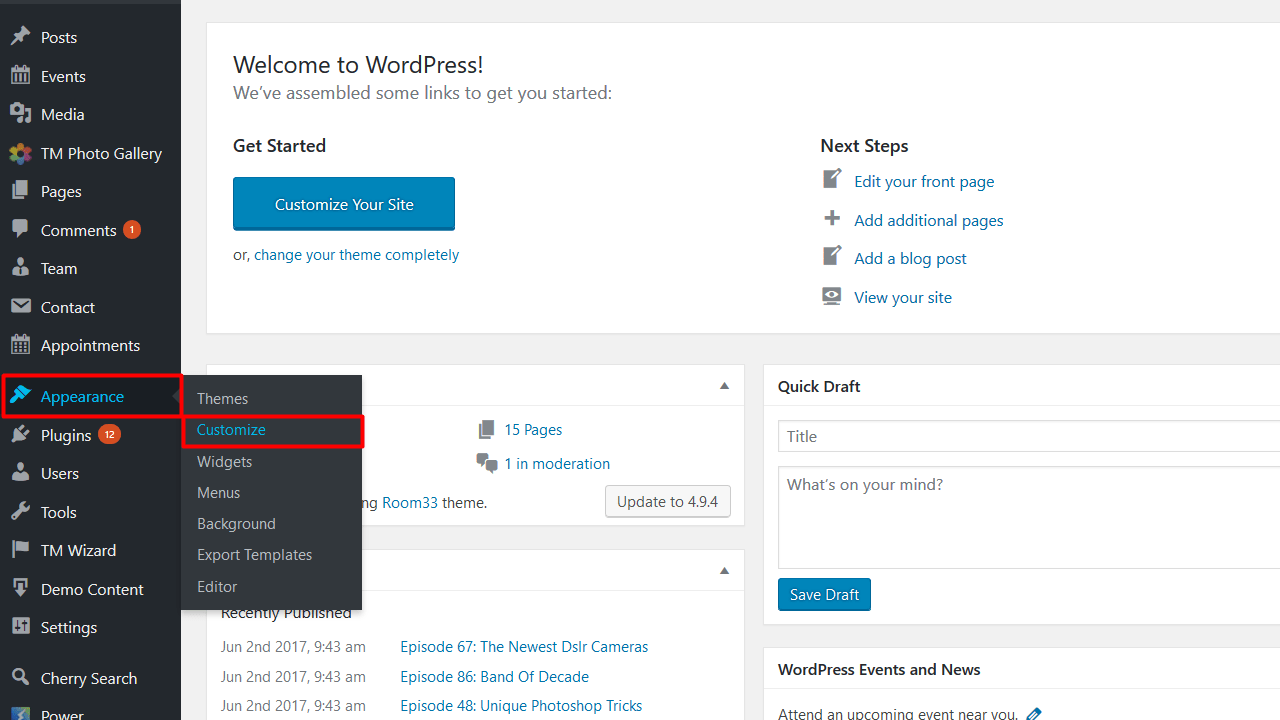
Recently one of our readers asked if it was possible to remove footer credits in wordpress themes. Change the html code. The code in these files is mostly plain html with bits of php code template tags that display the metadata dynamically. Go to cherry options cherry options in wordpress dashboard.
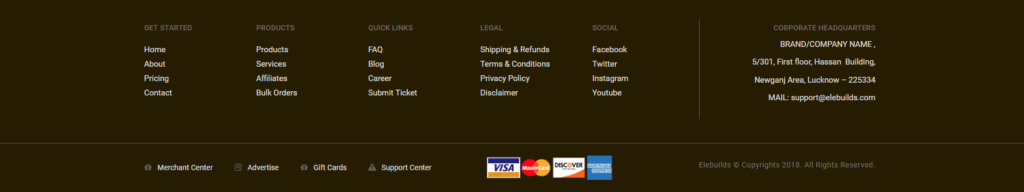
The menu on the left will display the current hero text. Closing of the main content div wrapping the entire site content. Depending on the template click on the appropriate footer link. The background image sticks to a simple two colored color scheme thats elegant but not too overpowering.
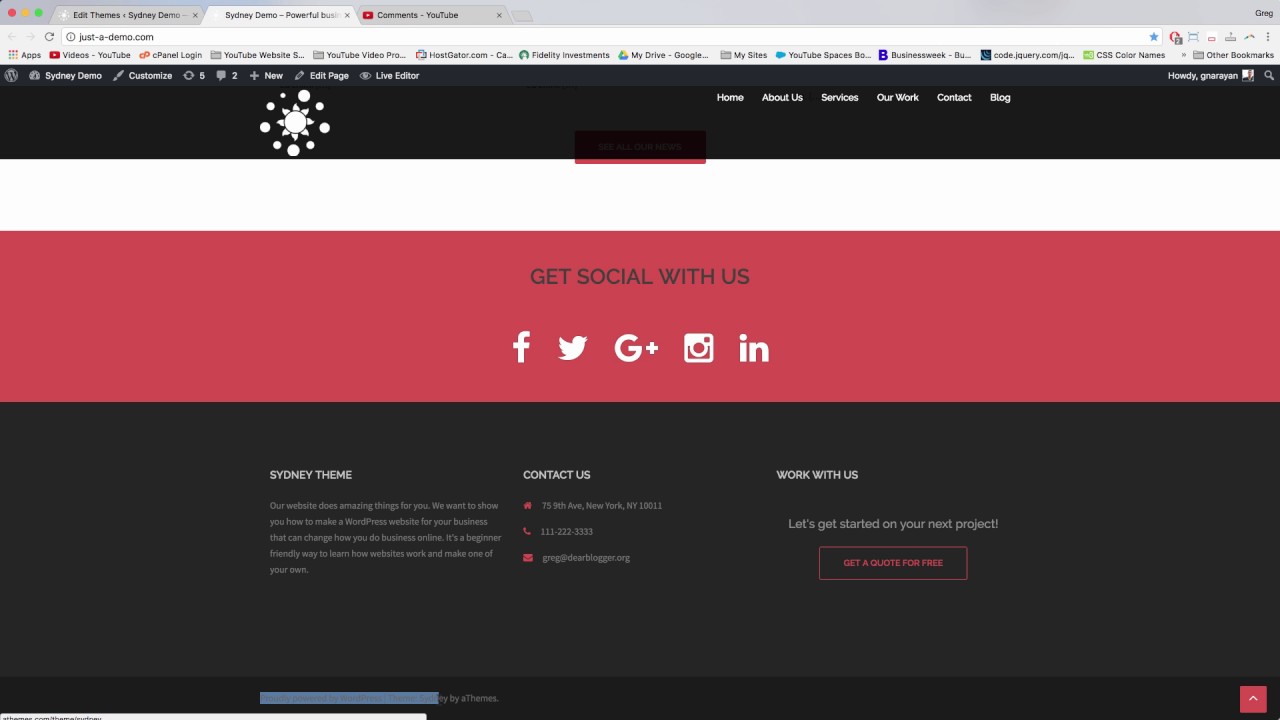
Click widgets on the left then click on the section that contains the text you want to edit as follows. On the footer tab you need to specify footer copyright text. Click on add new and design a template with elementor. The only content included are some short quotes.
In this article we will show you how to remove the powered by wordpress footer links in your themes. It will contain the following. Wordpress uses a simple templating system where all header content is contained in a piece of code stored in the headerphp template file. The important wpfooter hook which many plugins utilize.
The wordpress theme directory is used by millions of wordpress users all over the world. Closing of our wrapper div body and html tags. Header footer code manager is a wordpress plugin that helps you add custom snippets to both header and footer. Go to appearance header footer builder to build a header or footer layout using elementor.
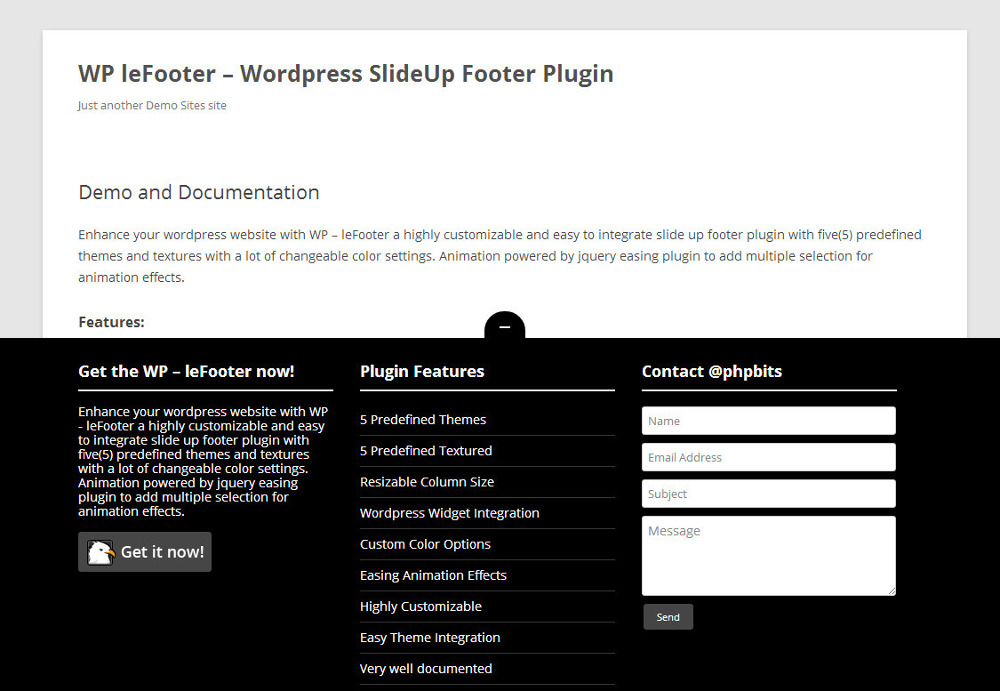
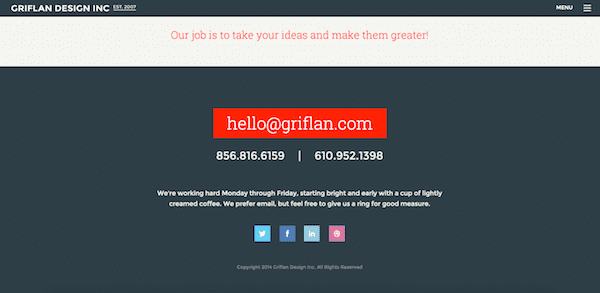
Once the template is ready set is as a headerfooterblock using options type of template. If a name is specified then a specialised footer footer namephp will be included. Brian gardners personal website is a great example of this featuring a background footer image similar to the one we saw in the previous example above. A footer section that prints out the theme name and the powered by wordpress line.
Likewise footer content is stored in the footerphp file.